创建关键帧动画
在 Kanzi 中,您可以创建这样的关键帧动画:
- 更改用于定义节点外观和感觉的那些属性的值,以动画化节点的外观和感觉。您可以动画化不同的属性类型:
- 浮点属性类型。例如,您可以动画化光强度或材质颜色。
- 布尔属性类型。例如,将属性映射到时间线值 0 和 1 时,您可以动画化某些值(例如可见性)。
- 通过更改定义节点位置的那些属性的值,动画化节点的位置。例如,通过动画化节点的位置,您可以让菜单从应用程序的侧面显示,或者在用户点击菜单时弹出一个按钮。
您可以在这里学习如何创建这种类型的动画。
您可以通过以下方式为关键帧动画创建动画数据:
- 在工程中修改节点的属性值,并将它们拖到动画剪辑中以创建动画数据。通过这种方式,您就可以像创建动画时一样,在预览 (Preview) 中以可视方式检查动画。请参阅 为节点属性创建关键帧动画
- 创建动画,设置要动画化的特定目标属性特性,并添加关键帧。这种方法更适合数据驱动的动画。请参阅 为目标属性特性创建关键帧动画。
要使用 Kanzi Engine API 创建关键帧动画,请参阅 使用 Kanzi Engine API 创建动画和时间线。
为节点属性创建关键帧动画
要为节点属性创建关键帧动画,请执行以下操作:
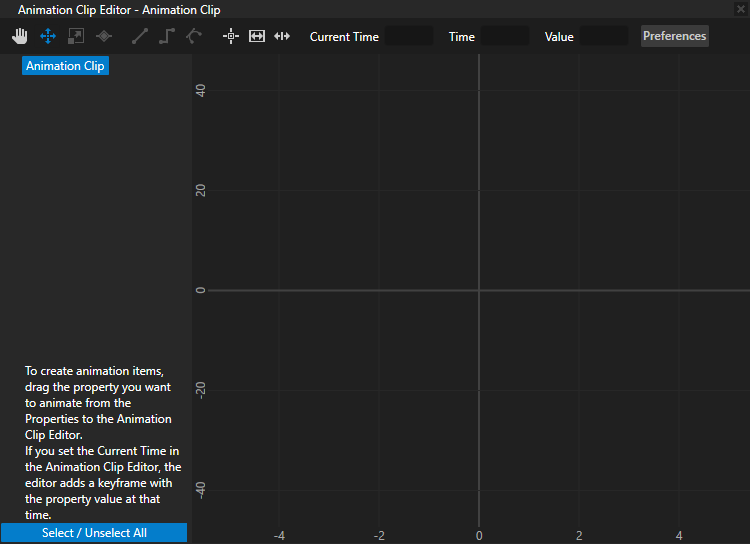
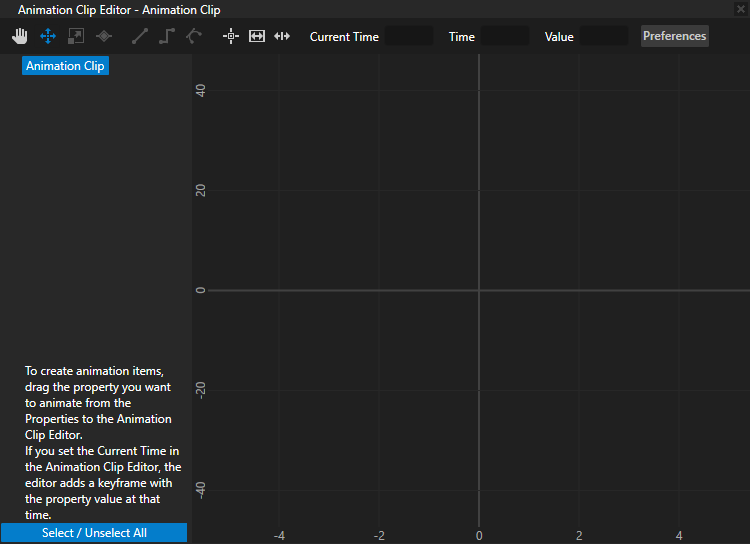
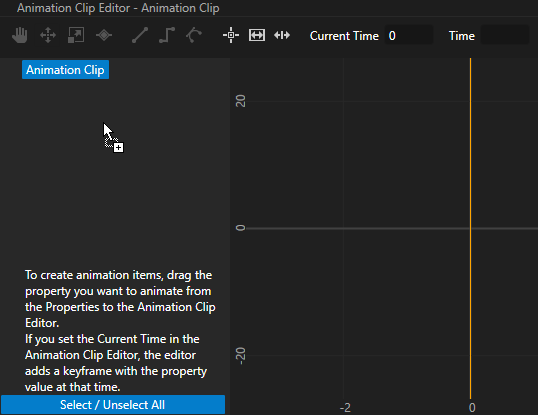
- 在素材库 (Library) > 动画 (Animations) > 动画剪辑 (Animation Clips) 中,双击关键帧动画的动画剪辑 (Animation Clip)。
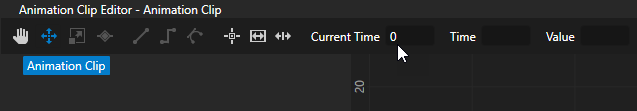
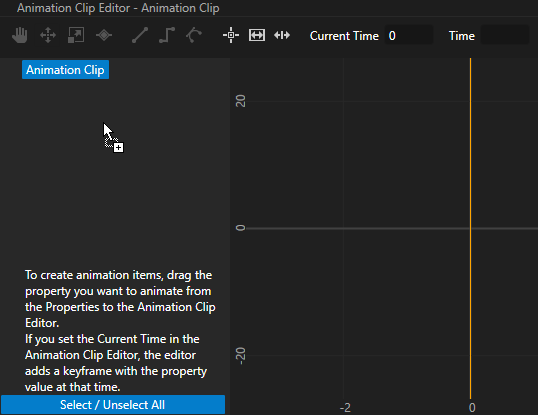
动画剪辑编辑器 (Animation Clip Editor) 即会打开。

- 在动画剪辑编辑器 (Animation Clip Editor) 中的当前时间 (Current Time) 中,输入您希望开始动画化的时间。
例如,输入 0 将在用于启动动画化过程的触发器被触发时开始执行动画化。请参阅编辑动画剪辑。

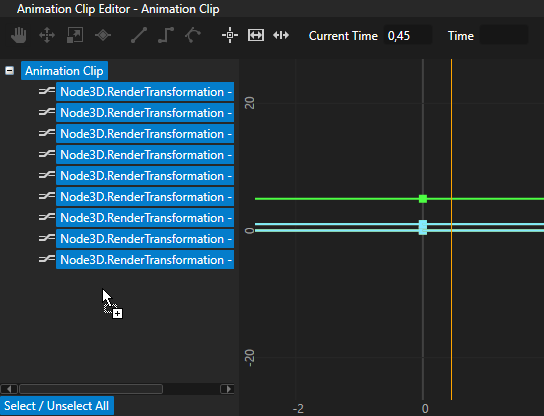
- 在工程 (Project) 中,选择要动画化其属性值的节点,然后将属性 (Properties) 中要动画化的属性拖到动画剪辑编辑器 (Animation Clip Editor) 中。
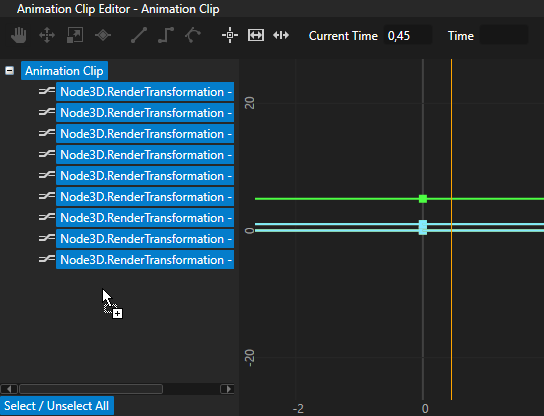
Kanzi Studio 会为每个属性和属性特性创建动画数据 (Animation Data),并在您从当前时间 (Current Time) 中选定的每个属性和属性特性时为它们各添加一个关键帧。
例如,添加渲染变换 (Render Transformation) 属性并将其拖到 动画剪辑编辑器 (Animation Clip Editor) 中以动画化节点的位置。

- 在属性 (Properties) 中,更改您正在动画化的属性的值,并在动画剪辑编辑器 (Animation Clip Editor) 的当前时间 (Current Time) 中输入您希望 Kanzi Studio 使用属性值创建关键帧的那个时刻,然后从属性 (Properties) 中拖动属性。
例如,更改渲染变换 (Render Transformation) 属性的平移 (Translation) 特性。
Kanzi Studio 会将新的属性值添加到动画数据 (Animation Data) 中。

- 根据需要不限次重复执行上述三步,从而将关键帧添加到动画中。
- 要播放关键帧动画和控制回放,请参阅播放关键帧动画。
为目标属性特性创建关键帧动画
要为目标属性特性创建关键帧动画,请执行以下操作:
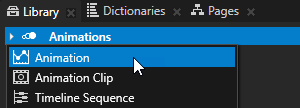
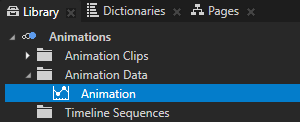
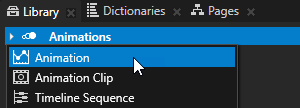
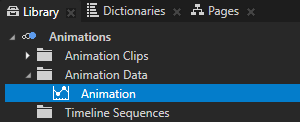
- 在素材库 (Library) 中,按下 Alt 并右键点击动画 (Animations) 并选择 动画 (Animation)。

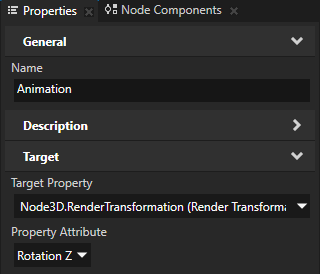
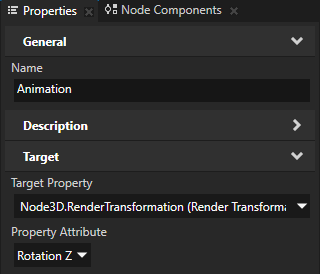
- 在属性 (Properties) 中,设置动画的目标 (Target)。
例如,设置: - 目标属性 (Target Property) 为Node3D.RenderTransformation
- 属性特性 (Property Attribute) 为旋转 Z (Rotation Z)


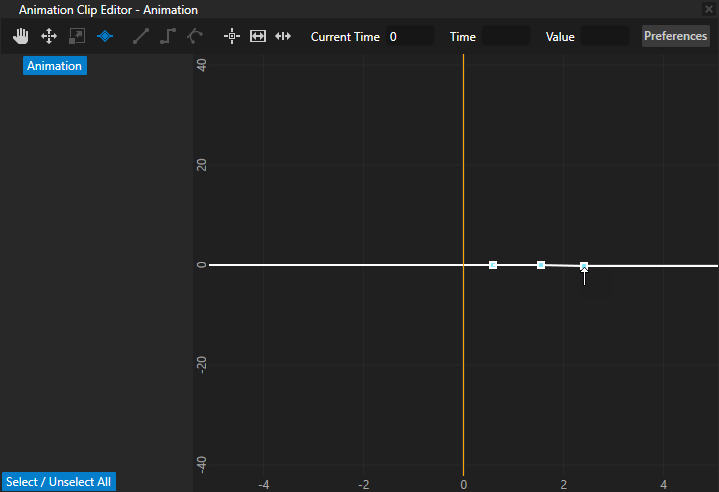
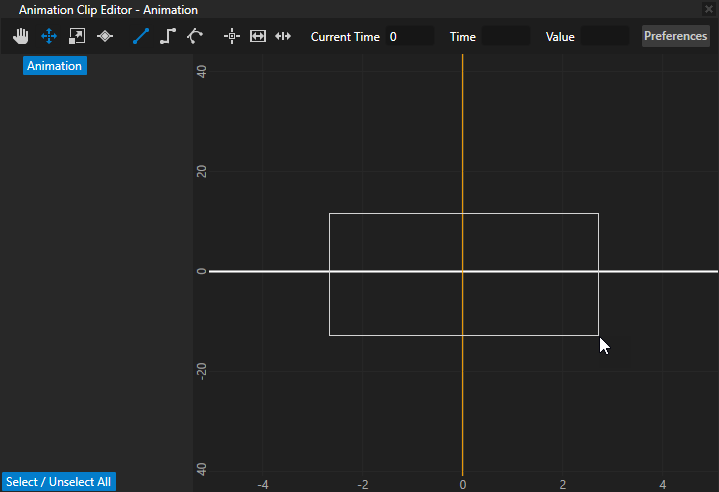
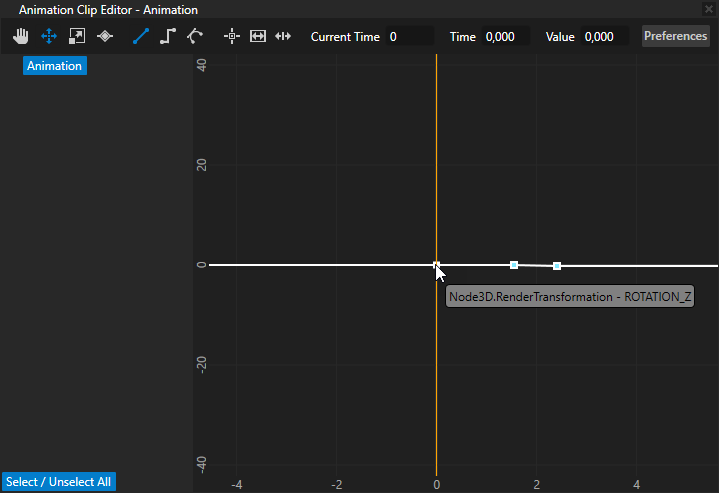
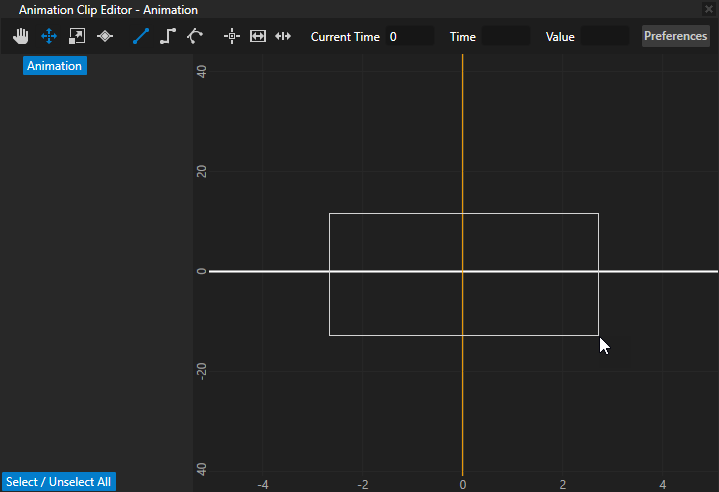
- 在素材库 (Library) 中,双击您在第一步中创建的动画以使其在动画剪辑编辑器 (Animation Clip Editor) 中打开,然后在动画剪辑编辑器 (Animation Clip Editor) 中使用移动工具 (Move tool)
 选择画布区域中的动画。
选择画布区域中的动画。

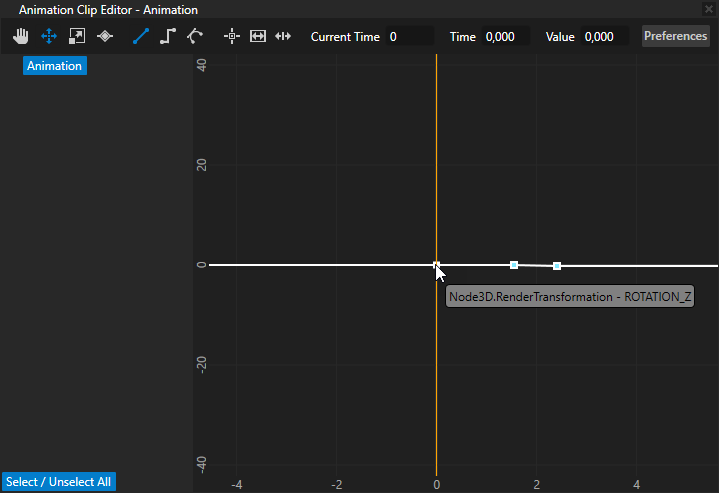
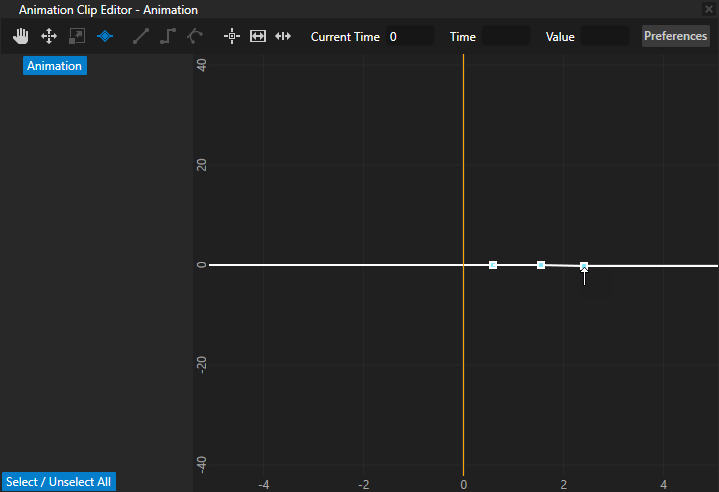
- 选择关键帧工具 (Keyframe tool)
 并点击动画,以创建关键帧。
并点击动画,以创建关键帧。
例如,点击三次动画,以创建三个关键帧。

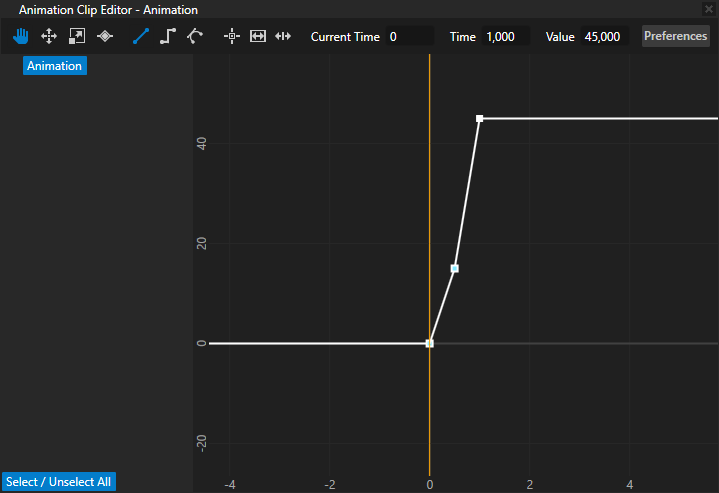
- 选择移动工具 (Move tool)
 ,然后选择第一个关键帧并设置:
,然后选择第一个关键帧并设置:- 时间 (Time) 为您希望关键帧的放置位置距离动画开始的秒数。
- 值 (Value) 为您要在第 2 步中设置的目标 (Target) 属性特性 (Property Attribute) 设置的值。
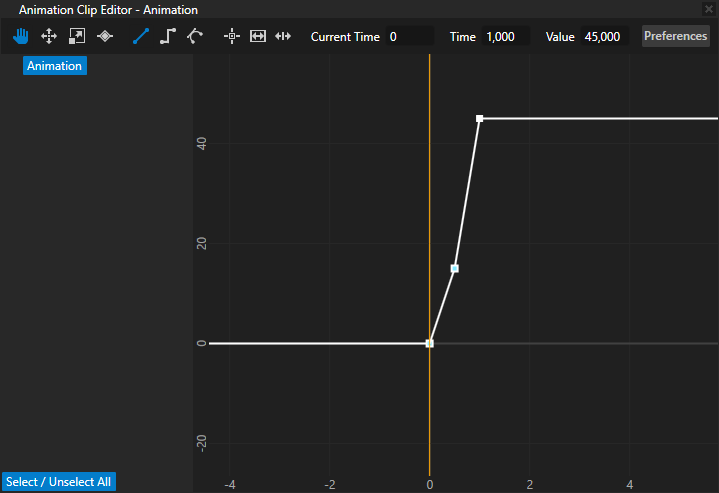
例如,将时间 (Time) 设置为 0 并将值 (Value) 设置为 0 会在动画启动时将 Node3D.RenderTransformation旋转 Z (Rotation Z) 的值设置为 0 度。

- 为您创建的每个关键帧重复上一步骤。
例如,设置:- 第二个关键帧:时间 (Time) 设为 0.5 并且值 (Value) 设为 15,从而在动画启动之后将 Node3D.RenderTransformation 旋转 Z (Rotation Z) 的值设为 15 度 0.5 秒。
- 第三个关键帧:时间 (Time) 设为 1 并将 值 (Value) 设为 45,从而在动画启动之后将 Node3D.RenderTransformation 旋转 Z (Rotation Z) 的值设置为 45 度 1 秒。

- 要播放关键帧动画和控制回放,请参阅播放关键帧动画。
在 API 中使用关键帧动画
要创建关键帧动画:
//创建一个浮点关键帧动画。
FloatKeyframeAnimationSharedPtr keyframeAnimation = FloatKeyframeAnimation::create(domain);
//创建关键帧并将它们添加到关键帧动画中。关键帧动画包含 2 个线性关键帧。
//在 0 秒处创建一个值为 0 的线性关键帧。
keyframeAnimation->addLinearKeyframe(chrono::seconds::zero(), 0.0f);
//在 1 秒处创建一个值为 100 的线性关键帧。
keyframeAnimation->addLinearKeyframe(chrono::seconds(1), 100.0f);
要使用关键帧动画动画化节点中的某个属性值:
//创建一个属性时间线并将 keyframeAnimation 关键帧动画应用于布局宽度 (Layout Width) 属性,
//以动画化当前节点的宽度。
PropertyAnimationTimelineSharedPtr propertyTimeline = PropertyAnimationTimeline::create(domain, ".", Node2D::WidthProperty, keyframeAnimation);
要使用关键帧动画动画化节点中的某个属性字段值:
//创建一个属性字段动画时间线并将其应用于当前节点的渲染变换 (Render Transformation) 属性。
PropertyFieldAnimationTimelineSharedPtr propertyFieldTimeline = PropertyFieldAnimationTimeline::create(domain, ".", Node2D::RenderTransformationProperty);
//使用 keyframeAnimation 关键帧动画对渲染变换 (Render Transformation) 属性的旋转 Z (Rotation Z) 属性字段进行动画化,
//以旋转当前节点。
propertyFieldTimeline->addEntry(PropertyFieldRotationZ, keyframeAnimation);
要创建一个使用贝塞尔曲线关键帧在 8 字形路径上移动对象的关键帧动画:
//创建两个浮点关键帧动画:一个用于动画化 x 轴上的对象,
//另一个用于动画化 y 轴上的对象。
//创建使用线性关键帧的浮点关键帧动画 keyframeAnimationX,
//以动画化 x 轴上对象的移动。
FloatKeyframeAnimationSharedPtr keyframeAnimationX = FloatKeyframeAnimation::create(domain);
//在 0 秒处创建一个值为 0 的线性关键帧。
keyframeAnimationX->addLinearKeyframe(chrono::seconds::zero(), 0.0f);
//在 4 秒处创建一个值为 4 的线性关键帧。
//在关键帧处,对象在 x 轴上达到最远的点。
keyframeAnimationX->addLinearKeyframe(chrono::seconds(4), 4.0f);
//在 8 秒处创建一个值为 0 的线性关键帧。
//在关键帧处,对象将回到它在第一个关键帧处所处的那个位置。
keyframeAnimationX->addLinearKeyframe(chrono::seconds(8), 0.0f);
//创建使用贝塞尔曲线关键帧的浮点关键帧 keyframeAnimationY,
//以在动画化 y 轴上对象的移动。
FloatKeyframeAnimationSharedPtr keyframeAnimationY = FloatKeyframeAnimation::create(domain);
//在 0 秒处创建一个值为 0 的线性关键帧。当使用贝塞尔曲线关键帧时,
//您可以对第一个关键帧使用任何类型的关键帧,原因在于您只需要
//让关键帧提供有关开始位置的信息。
keyframeAnimationY->addLinearKeyframe(chrono::seconds::zero(), 0.0f);
//在 4 秒处创建一个值为 0 并具有两个控制点的贝塞尔曲线关键帧。
//您可以使用控制点设置关键帧的位置。
keyframeAnimationY->addBezierKeyframe(chrono::seconds(4), 0.0f, Vector2(0.5f, 4.0f), Vector2(0.5f, -4.0f));
//在 8 秒处创建一个值为 0 并具有两个控制点的贝塞尔曲线关键帧。
//关键帧使用相同的控制点,但由于 keyframeAnimationX
//动画将 x 轴上的对象移回到其开始位置,因此关键帧
//是上一个关键帧的镜像图像。
keyframeAnimationY->addBezierKeyframe(chrono::seconds(8), 0.0f, Vector2(0.5f, 4.0f), Vector2(0.5f, -4.0f));
//创建一个属性字段动画时间线并将其应用于当前节点的渲染变换 (Render Transformation) 属性。
PropertyFieldAnimationTimelineSharedPtr timeline = PropertyFieldAnimationTimeline::create(domain, ".", Node3D::RenderTransformationProperty);
//使用 keyframeAnimationX 关键帧动画对渲染变换 (Render Transformation) 属性的平移 X (Translation X) 属性字段进行动画化,
//以移动 x 轴上的当前节点。
timeline->addEntry(PropertyFieldTranslationX, keyframeAnimationX);
//使用 keyframeAnimationY 关键帧动画对渲染变换 (Render Transformation) 属性的平移 Y (Translation Y) 属性字段进行动画化,
//以移动 y 轴上的当前节点。
timeline->addEntry(PropertyFieldTranslationY, keyframeAnimationY);
要播放动画而不管时间线类型如何:
//为 item2d 中定义的节点创建回放上下文和时间线回放。
SceneGraphTimelinePlaybackContext context(*item2d);
//为 propertyFieldTimeline 中定义的时间线创建回放。
TimelinePlaybackSharedPtr playback = propertyFieldTimeline->createPlayback(context);
//开始执行动画化。
domain->getRootTimelineClock()->addTimelinePlayback(playback);
有关详细信息,请参阅 API reference 中的 KeyframeAnimation 类。
另请参阅
播放关键帧动画
更改关键帧之间的插值模式
教程:创建关键帧动画
使用 Kanzi Engine API 创建动画和时间线
编辑动画剪辑
编辑时间线序列
动画最佳实践
动画

打开导航







 选择画布区域中的动画。
选择画布区域中的动画。
 并点击动画,以创建关键帧。
并点击动画,以创建关键帧。